P2.6
Augmented Reality (AR) shooting game
Application demo: https://alex-nguyen.github.io/P2.6/app.html
Presentation page: https://alex-nguyen.github.io/P2.6
GitHub repository https://github.com/Alex-Nguyen/P2.6
Team members
1. Vinh T. Nguyen (Team Leader)
2. Huyen N. Nguyen
3. Linh Ho Manh
4. Karishma Garikapalli

Project policy
Please take time and do some research on your own part. Each member is responsible to answer the questions related to his/her part. It’s better to have equal contribution across all members
Project idea
Project resources
1. Ideas from YouTube: https://www.youtube.com/watch?v=DuO31Ro2ypg
2. Imported 3D models from: https://www.mixamo.com/
3. Testing 3D models if they are ready for our AR application: https://gltf-viewer.donmccurdy.com/
3. Framework to create Augmented Reality Environment: https://aframe.io/blog/arjs/
Tasks
1. Karishma Garikapalli
Please specify 7 golden rules, draw sketch of the layout and indicate how the design meet the golden rules
Initial Proposal Sketch

Proposed Edit

Golden Rules and Principles:
-
This game accomodates a variety of users by allowing customization.
-
The help section of the game contains the rules will guide and instruct novoice users.
-
The game has a consistent theme through out.
-
The interface is easy to understand and figure out.
Our limitation
2. Huyen N. Nguyen
-
Create the map of AR environment and describe how the map works
-
Initial implementation for the scene
-
Interface

3. Linh Ho Manh
Select the proper actions to be used by character in the game. There are four actions to be used by Character “Zombie” in the game including: Idle, Attack, Death and Walk The main character was downloaded from Mixamo with the default animation is “T-pose” (we called it Idle in our design). The website provided us other animations such as: Dance, Walk, Fight, Jump, Run…
Four fundamental actions were selected for the purpose of the shooting game project, to describe the states of zombie: stand-by, in the move and death.
Reference material: https://https://www.youtube.com/watch?v=PHBWN2IIuck helps us to understand how to combine all selected animations into only one model.
4. Vinh T. Nguyen
Unify three parts into a complete application
Description

How our game is made:
1. Draw a scketch of layout which has been presented in class
2. Create a zombie model. We get the zombie model from mixamo.com.
By default, this website does not allow us to export a model with multiple animations.
We have to use Blender to combine these animations into a single .glb file.
The overall process was recorded for future use and for anyone
who is interested in customizing 3D models: https://youtu.be/k48go_3Q1lY
3. Testing 3D models if they are ready for our AR application: https://gltf-viewer.donmccurdy.com/. Our zombie model has four types of animation: walk, idle, attack and dealth.
4. We use ARJS to view the model in Augemented Reality. https://aframe.io/blog/arjs/
5. Pure javascript is implemented to make zombie moves, spawn, walk, death, attack to its corresponding state
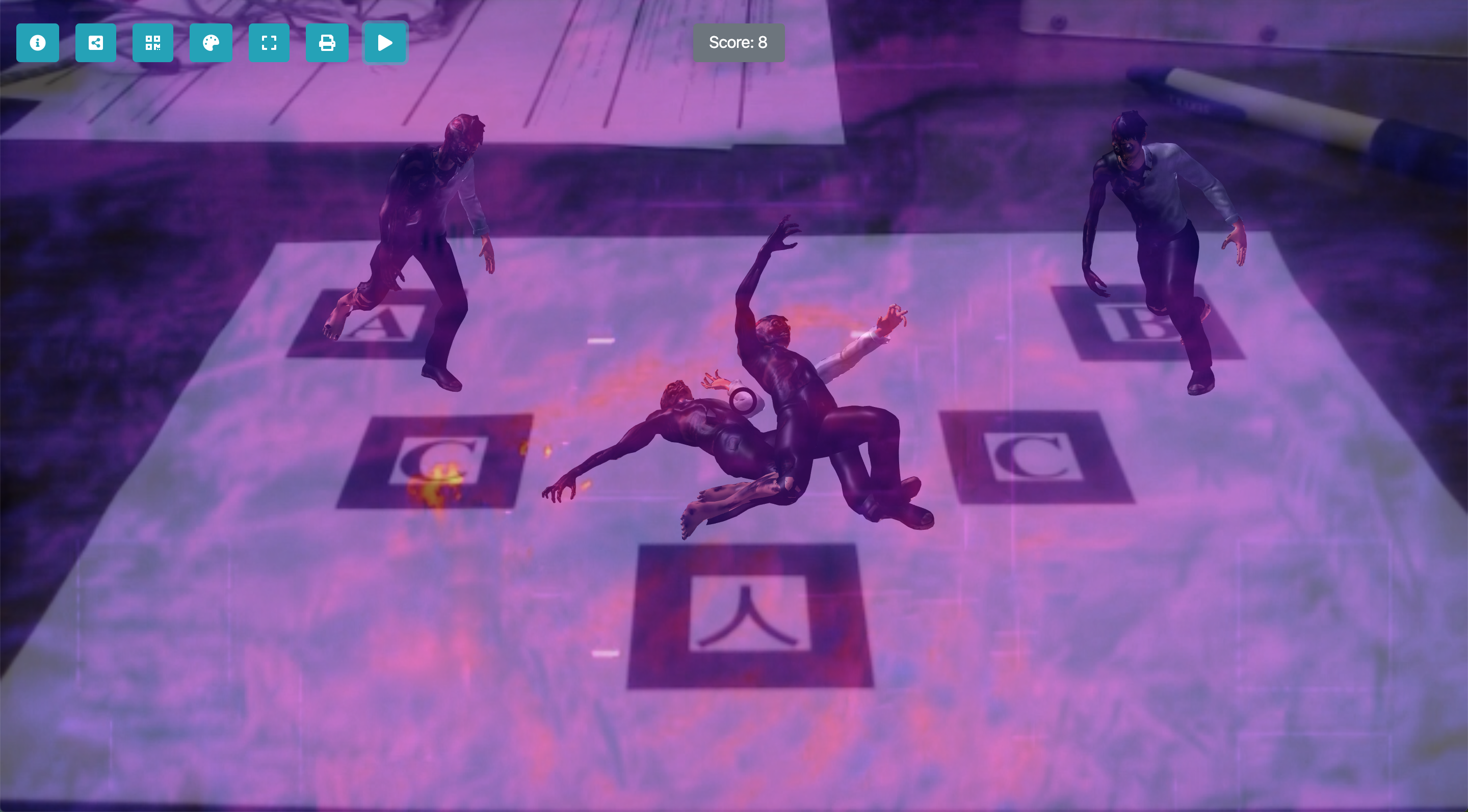
Description:
-
From the markers’ position of A and B, zombies are spawned and run towards the middle marker to attack.
-
The target is in middle of the screen. To protect our space, user fight back the zombie by direct the target towards the zombies.
-
For each dead zombie, the score increases by 1.
-
Spawn more zombies by button
Play
Due to time limitation, we do not have enough time to implement all features as proposed but provide a full description and protype of the game so that it can be extended by enthusiast in the future.
